- 「ホームページの制作案件を受注したけど、納品する時にどんなプラグインが必要なのかわからない。」
- 「納品したらだいたい何か苦情が発生してプラグインで対策してるんだけど、何が最適なんだろう。」
そんなお悩みを持つ方にこの記事は書いています。
ホームページ制作はかれこれ4年ほどやっていますが、前の会社では入れるプラグインなんてディレクター、コーダーによってまちまちで、納品のものには質がバラバラ、なんてことはよくありました。
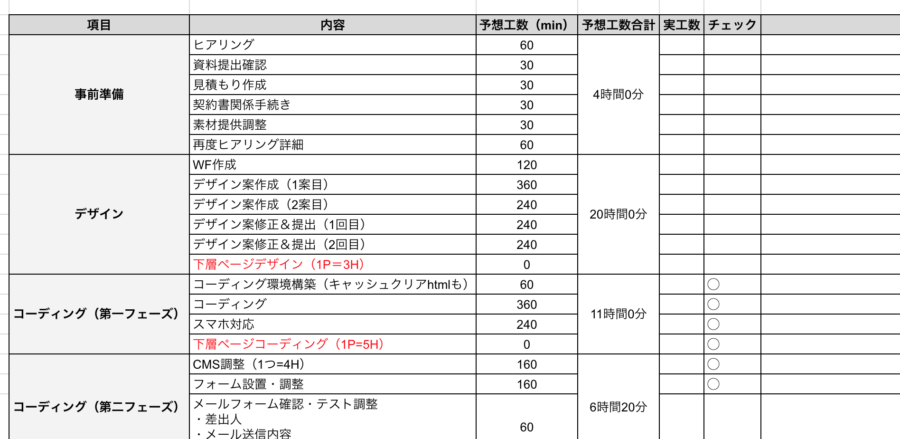
僕は今フリーランスで仕事をしていますが、その際には「工数表」を利用して制作を進めています。
こういった表を使うことで、作業時に漏れが少なくなるし、ある一定の自分の制作物としてのクオリティを保つことができるからです。
今回紹介するのはその工数表での「納品時」に絶対に僕が入れているプラグインです。
これをいれておけばほとんどの場合問題が起こることは減るんじゃないかなと思っています。
どんなプラグインを使っているのか
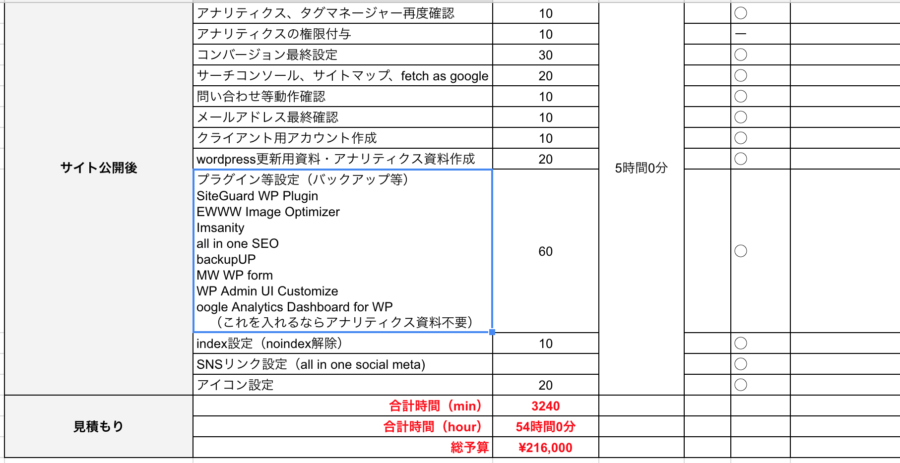
それでは早速見ていきましょう、全てでこちらです。
- EWWW Image Optimizer
- Imsanity
- SiteGuard WP Plugin
- backupUP
- all in one SEO
- MW WP form
- WP Admin UI Customize
- Google Analytics Dashboard for WP
それでは一つづつざっくり説明していきます。
サイトの画像関係の最適化
EWWW Image Optimizer
EWWWWは主に画像をメディアにアップ後、自動的に画質を目で認識できない範囲で落としてくれるプラグインになります。
TinyPNGみたいな感じですね。
TinyPNG – Compress PNG images while preserving transparency
Imsanity
Imsanityはwordpress上に画像をアップされた際の上限を設定してくれるものになります。
クライアントさんの方で施工事例やお知らせ部分で画像をアップされる際に使われるのはだいたいスマートフォンやデジカメの写真だと思うのですが、それだとどうしても画質が良すぎて、とても重くなるんですよね。4000pxだったりすると、1、2MBとかいっちゃうので。。。
予めImsanityで画像のサイズ上限を1200pxと決めていたら4000pxの画像が自動的に1200pxでアップされるというものです。
wordpress側で画像上限はプラグインなしでも決めることができるのですが、それ以上のサイズだと自分でリサイズしないといけないので、クライアントさんとしては大変面倒な作業。。。!
少しでもwordpressをとっつきやすく感じてもらうためにも、こういうプラグインは必要です。
セキュリティ関係
SiteGuard WP Plugin
これは王道のセキュリティプラグインですね。これ一つ入れるだけで色々できるのですが、大きなポイントとしては、
- ログインURLを変えてくれる
- ログイン時にランダムの日本語を入力しないとログインできない
- ログインした時にメールで通知がくる
のあたりでしょうか。
まずはパスワードを簡単なものにしない、というのが一番大切ですが、それに加えてこのプラグインで対策をしておくと、マルウェアが入る可能性がぐっと減ると思います。
BackWPup
バックアップ用の王道ソフト。
使い方に関しては、僕は毎回バズ部のやり方を見ています。
BackWPUpで確実にWordPressのバックアップを取る方法
まず最初に「毎週1回バックアップを取る」などというルーティンを設定すれば、後は自動的にバックアップを取ってくれます。
データベース側とFTP上のファイル側でそれぞれ頻度などは変えることができるので、クライアントさんの更新頻度などに合わせてバックアップが可能です。
僕は昔は自分で保守をしている会社でないとこれは入れていなかったのですが、最近は全て導入するようにしています。それは何か修正が入ったり、マルウェアが入ってしまったりすると昔に復元できなくなって手詰まり、、、ということが起こりうるので。
バックアップ、大事!
SEO
all in one SEO
SEOあたりでいうとこれさえあれば問題ないんじゃないでしょうか。SEOというかもうサイト納品後は間違いなくこれって感じですが。
これも色々とオプションがあってできることがたくさんあります。
- タイトル、ディスクリプション、キーワード等の細かい設定
- アナリティクスなどのコードの埋め込み
- OGP関係の設定(facebook・twitterなど)
- サイトマップの作成
というあたりですね。
マジでマストなんで、とりあえずぶち込みましょう。
その他
MW WP form(問い合わせ用)
以前はContactform 7を使っていたのですが、最近確認画面がほしいとか、送信完了の画面がコンバージョン測定に必要だったりすることが多いので、このプラグインを使っています。
これは結構細かく設定できることが多いので、かゆいところに手がとどくというか、とりあえず便利です。
問題なく動作しているので、Contactform 7かMW WP formを問い合わせでは使うのが良いでしょう。
WP Admin UI Customize(管理画面カスタマイズ)
これは管理画面をカスタマイズして、クライアントさん用の管理画面を見やすくする用に使っています。
wordpressの設定だけだと、「管理者」「編集者」などのざっくりした管理画面の違いがだせないんですが、これを導入することで細かい調整が可能になります。
「施工事例は見せたいけど、固定ページは見せたくない。」「このプラグインだけダッシュボードで見せたい」などというのが融通がききます。
これを入れてないと、説明書に色々と細かい注意書き(更新は絶対に押すな!とか)を書く手間が発生するので、それよりは遥かにマシかなと。
Google Analytics Dashboard for WP
これはgoogleアナリティクスのデータをダッシュボード上で見ることができるものです。僕は基本的にgoogleアナリティクスの権限をふって、説明書を渡してクライアントさんでも見れるようにしているのですが、やはりどうしてもログインすることだったり、単語がわからない、という問題があって皆さん見てくれないことが多いです。。。笑
ただ管理画面にデータがあれば必然的に見ることになるので、最近はこのプラグインの方がクライアントさんにとってもとっつきやすいのかなーと思っています。
最後に
いかがでしたでしょうか。
僕がサイトを納品する際に何が正しいのかわからなく、あんまりこのあたりに触れている記事も少なかったので、記事にしてみました。